

En Route is a tool that makes travel planning and route tracking easy and enjoyable. With maximum customizability, the user will be able to plan a route that covers any important spot they wish to visit, along with other activities that meet their interests. When the user is on their trip, the app will manage real-time updates according to where they are on their route, and provide handy tips and reminders along the way.
Based on the problems defined in this project, I created a proto-persona and a journey map to identify target users' pain points and design opportunities.
The target user is travelers who want an easier way to make travel plans. They might have some interests and priorities in mind as well as some restrictions around time and budget. And they want to make practical and informed travel plans and get the most out of their experience. During their trip, they would like to keep their itinerary handy and be able to make impromptu adjustments if needed.


Through brainstorm, I came up with some features that would help the user make a plan without painstaking research and arrangement but still meet their interests and restrictions.

To help users make highly customizable plans according to their preferences, the app needs a strong knowledge base and powerful algorithms. And the user interface for the trip planner needs to let the user navigate through a large amount of options and information in a intuitive way.
Once the traveler is on their way, they can launch the planned trip, and the app would serve as an informed travel guide that they can refer to for any information and resources. During this project, I focused on designing the experience of making travel plans and launching them for live-tracking.

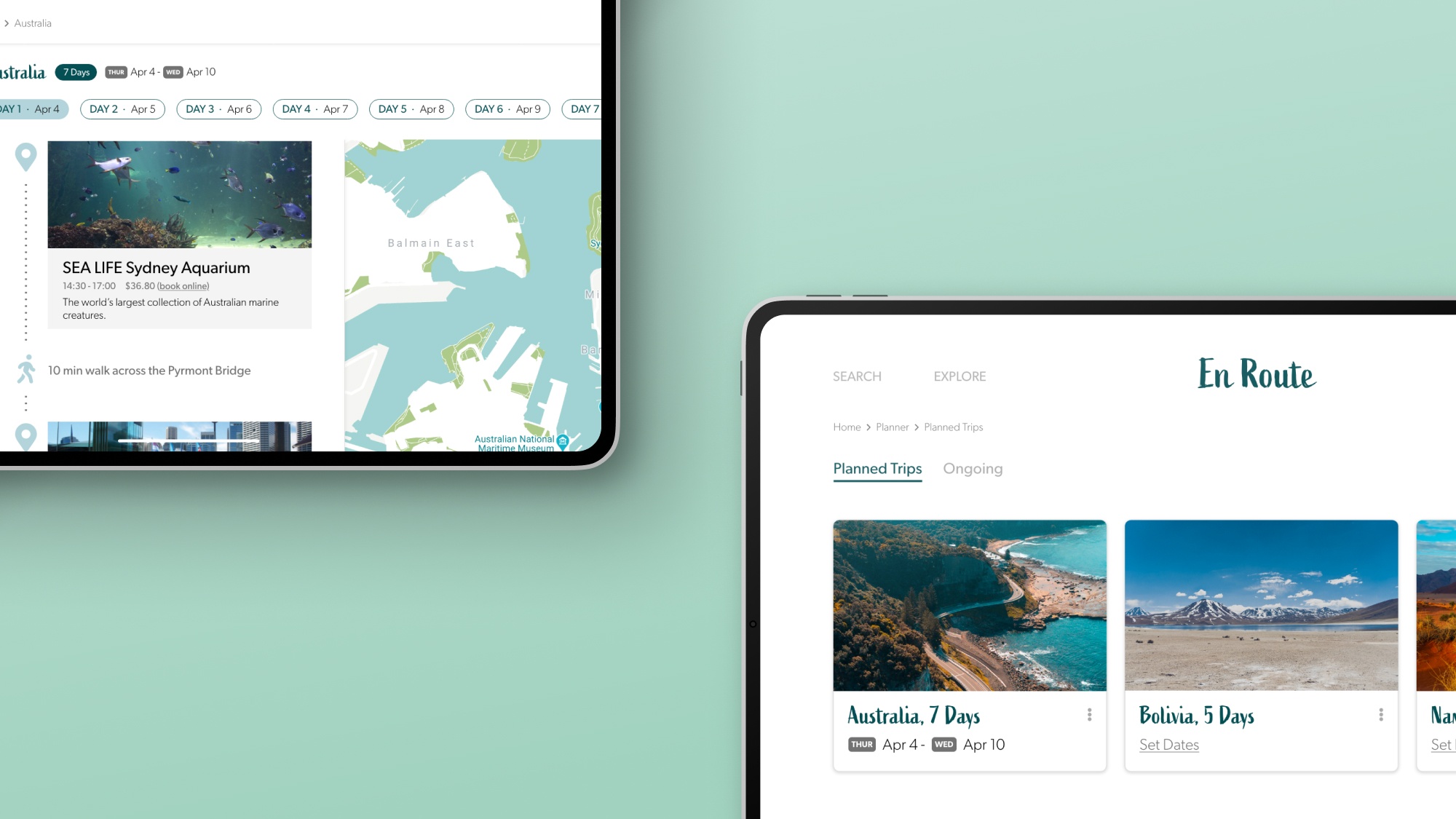
In the planning phase, the traveler's needs are broken down to different parameters, and the user could be as specific as they wish about their preferences. A suggested route will be generated based on the user's input. Each spot on the route can be edited so the user could explore different options.


In addition to the mobile app, I also designed a web version, which allows users to take advantage of the screen space and navigate more freely, especially in the planning phase.

During the trip, the user can get information and tips about destinations. Some steps or destinations will also allow users to jump to other relevant apps like Uber, Airbnb, and Yelp for extended functions. If a change to the plan comes up, or an unexpected situation like a bad weather is detected, the app will offer suggestions to adjust the plan.


I created some animation to display while the system is generating a route based on the user input, which makes the transition less boring and gives the user a better idea of what's been taken into consideration.
I also designed a micro-animation for the reload transition. It gives the app some charater and helps strengthen the brand impression.
